السلام عليكم متابعي مدونة سولاب ويب . اليوم سنتناول موضوعا مهما في مجال التدوين على منصة بلوجر الا وهو رابط الخلاصات او ما يسمى برابط فيد برنر Feed Burner .
الفيد برنر هي عبارة عن خدمها تقدمها شركة جوجل تعمل على نشر مواضيع مدونتك في مواقع مختلفة على شبكة الانترنت . واكبر فائدة لرابط الفيدبرنر هو اولا نشر المواضيع تلقائيا في مواقع التواصل الاجتماعي , ثانيا ارسال هذه المواضيع لبعض المستخدمين الذين اشتركوا في القائمة البريدية الخاصة بمدونتك او موقعك , وفي هذه التدوينة سنتناول الفائدة الثانية جملة وتفصيلا .
القائمة البريدية :
هي احدى فوائد خدمة فيد برنر التي تقدمها جوجل وبشكل مختصر هي ارسال تدويناتك بصورة تلقائية الى الاشخاص المشتركيم في القائمة البريدية الخاصة بمدونتك . ولها فوائد كثيرة ابزرها هي توسع نطاق نشر مواضيع . فمثلا لو نشرت موضوع بعنوان " ماهو السيو ؟ " وارسل هذا الموضوع الى احد المشتركين في القائمة البريدية الخاصة فجذبه الموضوع ودخل على الرابط واعجبه الموضوع وقام بمشاركته ووجده مستخدمون اخرون وكذا .... انظر الى عدد الزوار الذي ستكسبه . فلذلك تعتبر هذه الخدمة من افضل الطرق التي تساعد في اشهار المواقع .
طريقة عمل رابط فيد برنر وعمل قائمة بريدية :
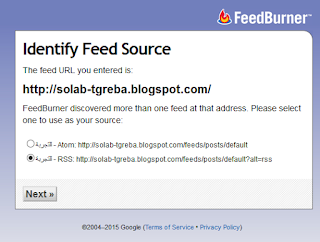
لعمل رابط فيد برنر لمدونتك او موقعك يجب عليك اولا تسجيل الدخول في حسابك على جوجل ثم التوجه الى الرابط التالي (( feedburner.com )) ثم كتابة رابط المدونة في المستطيل ثم الضغط على " next " كما هو موضح في الصورة ادناه .
بعدها نختار الاسم ومعرف الحساب ثم نضغط على " next " كما هو موضح في الصورة ادناه .
بعد الضغط على " next " ستظهر لنا النافذة التالية نضغط على الخيار " Skip directly to feed management " كما في الصورة التالية .
وهكذا يكون تم عمل حساب لمدونتك في خدمة فيد برنر . وللتحقق من ذلك يمكنك الضغط على ايقونة RSS الموجودة في اعلى الصفحة وستجد جميع مواضيع مدونتك كما هو موضح في الصورتين ادناه .
طريقة اضافة القائمة البريدية لمدونة لبلوجر :
بعد عمل حساب في ناتي لطريقة اضافة اداة الاشتراك في القائمة البريدية لمدونتك وذلك بالتوجه الىلوحة التحكم في بلوجر > التخطيط > اضافة اداة > اداة جافا سكريب ونلصق فيها الكود التالي :
<!--- Thesis Email Subscribe Widget by www.it-wap.eu --->
<style type="text/css">#sidebar-subscribe-box {
background:#fff;
border: 1px solid #aaa;
border-radius: 3px;
padding: 0px 0;
}
.sidebar-subscribe-box-wrapper {
background: #fff;
color: #111;
font-size: 14px;
line-height: 20px;
padding: 1px 20px 10px;
text-align: center;
text-transform: uppercase;
}
.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0;
}
form.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0 0;
width: auto;
}
.sidebar-subscribe-box-email-field {
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggNX2rpuhh94V2CkHvOZqIe3bhUhB3A78QwHaZAltusNPKGwwkIGhfN5kr93_iCWAT1nxjh4NplEwFclx0rd6P8LykRg1VonU_PtrfqJ8XQiYR2PhZBG33difAU-BOKGUtsEZMWeB1otU2/s1600/sprites.png) no-repeat 0 -27px;
border: 1px solid #ccc;
border-radius: 4px;
color: #424242;
margin: 0 0 15px;
padding: 10px 40px;
width: 68%;
}
.sidebar-subscribe-box-email-button {
background: #424242;
border: 1px solid #fff;
box-shadow: 0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;
color: #fff;
cursor: pointer;
font-family: Helvetica;
font-weight: 700;
font-size: 20px;
padding: 5px;
text-shadow: 1px 1px 0 rgba(0,0,0,.4);
text-transform: uppercase;
width: 100%;
}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus {
background: #0894D8;
}
.sidebar-subscribe-box-email-button:active {
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
outline: 0;
}
iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table {
width: 100%;
}
embed {
border-radius: 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #FFF;
border: 1px solid #ddd;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
margin: 0;
padding: 4px 4px 4px;
}
#footer-section {
background: #f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-NaZHv-GB-8_6I-F5LmPZw-dXKyHqs-3AjhNa5OR3T4qTwcLCTRPGSst9CGzKs2_om4On2mBEMf4V0HJ_OSiM-ik2ozmaq4-bHsb8R8k4Ri6DB8G7l7pSGaUsDOZW5dufOW8Y5mNsB49e/s0/bg-pattern.png) repeat top left;
border-top: 1px solid #aaa;
box-shadow: inset 0 4px 6px -3px #aaa;
font-size: 14px;
height: 100px;
margin: 10px -30px 5px;
padding: 0 30px;
text-align: center;
width: 100%;
}</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=it-wap/bnmS" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=solab',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="it-wap/bnmS" /><input name="loc" type="hidden" value="en_US" />
<input autocomplete="off" class="sidebar-subscribe-box-email-field" name="email" placeholder="ادخل البريد" />
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="اشترك الآن" /></form>
</div>
</div>
</div>
<!--- Thesis Email Subscribe Widget by www.it-wap.eu --->
<style type="text/css">#sidebar-subscribe-box {
background:#fff;
border: 1px solid #aaa;
border-radius: 3px;
padding: 0px 0;
}
.sidebar-subscribe-box-wrapper {
background: #fff;
color: #111;
font-size: 14px;
line-height: 20px;
padding: 1px 20px 10px;
text-align: center;
text-transform: uppercase;
}
.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0;
}
form.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0 0;
width: auto;
}
.sidebar-subscribe-box-email-field {
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggNX2rpuhh94V2CkHvOZqIe3bhUhB3A78QwHaZAltusNPKGwwkIGhfN5kr93_iCWAT1nxjh4NplEwFclx0rd6P8LykRg1VonU_PtrfqJ8XQiYR2PhZBG33difAU-BOKGUtsEZMWeB1otU2/s1600/sprites.png) no-repeat 0 -27px;
border: 1px solid #ccc;
border-radius: 4px;
color: #424242;
margin: 0 0 15px;
padding: 10px 40px;
width: 68%;
}
.sidebar-subscribe-box-email-button {
background: #424242;
border: 1px solid #fff;
box-shadow: 0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;
color: #fff;
cursor: pointer;
font-family: Helvetica;
font-weight: 700;
font-size: 20px;
padding: 5px;
text-shadow: 1px 1px 0 rgba(0,0,0,.4);
text-transform: uppercase;
width: 100%;
}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus {
background: #0894D8;
}
.sidebar-subscribe-box-email-button:active {
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
outline: 0;
}
iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table {
width: 100%;
}
embed {
border-radius: 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #FFF;
border: 1px solid #ddd;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
margin: 0;
padding: 4px 4px 4px;
}
#footer-section {
background: #f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-NaZHv-GB-8_6I-F5LmPZw-dXKyHqs-3AjhNa5OR3T4qTwcLCTRPGSst9CGzKs2_om4On2mBEMf4V0HJ_OSiM-ik2ozmaq4-bHsb8R8k4Ri6DB8G7l7pSGaUsDOZW5dufOW8Y5mNsB49e/s0/bg-pattern.png) repeat top left;
border-top: 1px solid #aaa;
box-shadow: inset 0 4px 6px -3px #aaa;
font-size: 14px;
height: 100px;
margin: 10px -30px 5px;
padding: 0 30px;
text-align: center;
width: 100%;
}</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=it-wap/bnmS" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=solab',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="it-wap/bnmS" /><input name="loc" type="hidden" value="en_US" />
<input autocomplete="off" class="sidebar-subscribe-box-email-field" name="email" placeholder="ادخل البريد" />
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="اشترك الآن" /></form>
</div>
</div>
</div>
<!--- Thesis Email Subscribe Widget by www.it-wap.eu --->
ثم نقوم باستبدال الكلمة الملونة باللون الاحمر بمعرف حسابنا في فيد برنر ثم نقوم بحفظ الاداة وهذا مثال حي للاضافة (( من هنا )) .
ودمتم في حفظ الله ورعايته





















 تبادل اعلاني
تبادل اعلاني